
 Are you happy with the choices Facebook offers as the image thumbnail to represent “likes” of – or links to – your website or blog?
Are you happy with the choices Facebook offers as the image thumbnail to represent “likes” of – or links to – your website or blog?
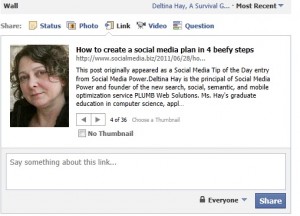
If you are unsure what I am talking about, look at the image at the right. When you post a link on your Facebook news feed or share a site by “liking” it, you are given several thumbnail images to choose from to represent the link as depicted. In this example, there are 36 choices.
The problem is that Facebook will often grab images that are unrelated to the linked page. For example, images from sidebars or ads may appear instead of relevant images. To discover which image Facebook sees as most relevant for any page of your website, use the Facebook URL Linter Tool.
How to control which image is used as a thumbnail by Facebook
Luckily, you do have control over which image is used as the thumbnail when you and others share content from your site on Facebook. There are a few options available.
First, you can place a line of code in the header of your Website that will force Facebook to use the same image for all of the pages on your site. Here is the line of code I use to ensure that my logo is used as the thumbnail image when a page from Social Media Power is “liked” or shared on Facebook:
![]()
Place this line of code (once it is replaced with your own image link) in the HEAD section of the home page of your site. If you are using WordPress to power your site, you can place this code in your header.php file. The result will be only one choice of image, as shown here:

If you want more control over which image Facebook uses for each page of your site as opposed to the same image for every page, you can use Facebook’s open graph meta tags. You also want to use this method for individual products or listings.
Finally, if your site is powered by WordPress, there is an easier way to control your Facebook thumbnails. The Facebook Like Thumbnail plug-in is a nice way to gain control over which images Facebook uses to represent any page or post on your site.
This post originally appeared as a Social Media Tip of the Day from Social Media Power.Deltina Hay, a partner in Socialmedia.biz, is an author and educator who develops online curricula on social media and other Internet marketing topics. She also helps businesses prepare their content for semantic search and big data analysis. Contact her, follow her on Twitter and Google Plus, or leave a comment below.
You should make the line of code text so people can copy and paste it.
The image_src method did not work for me.